Mall del Sol, 4° Piso de las Torres del Centro Comercial, , Guayaquil , ecuador
Guayaquil - Mall del Sol
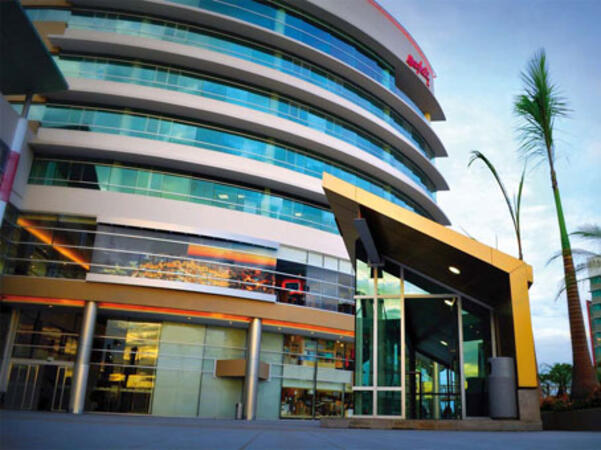
The center is on the fourth floor of the Towers of the Mall, which forms the commercial and financial district of Guayaquil, Ecuador's largest city. The center is highly accessible as it's next to major roads in the city, and is strategically close to the port and the international airport, which is five minutes by car. A regular bus and taxi service is available at the Mall del Sol entrance.
Testimonials (1)
Marko’s openness to answer all our questions
Lorena Calin - BAT
Course - Adobe After Effects Essentials
Upcoming Courses
Other Countries
These courses are also available in other countriesConsulting
Adobe After Effects Consulting
Online Adobe After Effects training in Guayaquil, Adobe After Effects training courses in Guayaquil, Weekend Adobe After Effects courses in Guayaquil, Evening Adobe After Effects training in Guayaquil, Adobe After Effects instructor-led in Guayaquil, Adobe After Effects instructor-led in Guayaquil, Adobe After Effects trainer in Guayaquil, Adobe After Effects classes in Guayaquil, Adobe After Effects one on one training in Guayaquil, Online Adobe After Effects training in Guayaquil, Evening Adobe After Effects courses in Guayaquil, Adobe After Effects coaching in Guayaquil, Weekend Adobe After Effects training in Guayaquil, Adobe After Effects on-site in Guayaquil, Adobe After Effects boot camp in Guayaquil, Adobe After Effects instructor in Guayaquil, Adobe After Effects private courses in Guayaquil